
Top 12 Gradient Tools für Designer

Farbverläufe, auch als Gradients bekannt, sind eine großartige Möglichkeit, einem Design Farbe und Tiefe zu verleihen. Sie sind vielseitig, einfach zu verwenden und können auf viele verschiedene Arten eingesetzt werden. Sie können dezent oder kräftig, breit oder schmal, matt oder glänzend sein - die Liste ist endlos!
Aber manchmal kann es schwierig sein, Farbverläufe zu finden, die gut zusammenpassen. Deshalb haben wir 12 Tools zusammengestellt, mit denen Sie Ihre eigenen Farbverläufe erstellen und wunderschöne Designs kreieren können.
Gradient Tools
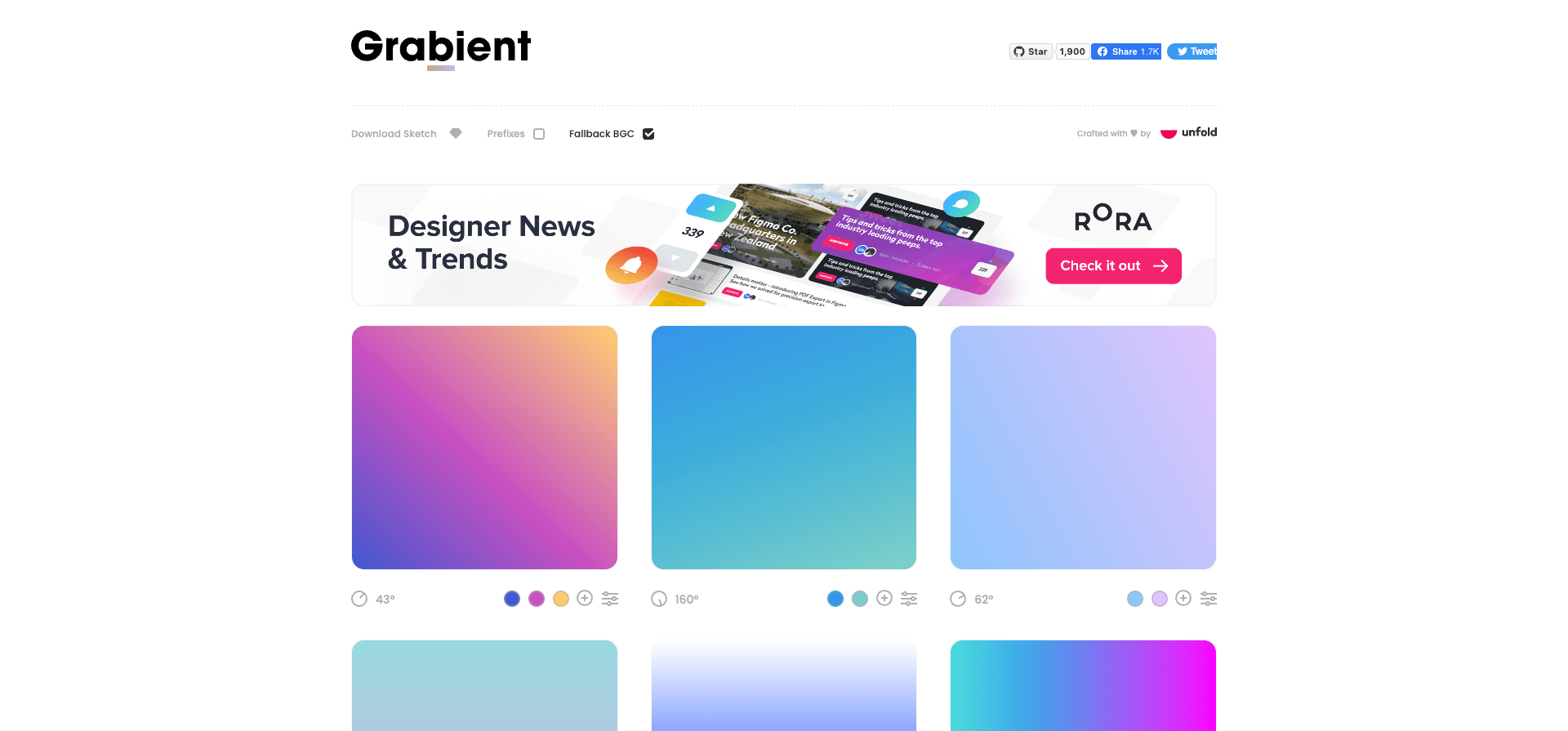
1. Grabient

Grabient ist ein Online-Tool für die Erstellung von Farbverläufen (Gradients). Es bietet eine breite Palette an vorgefertigten Farbverläufen, die man schnell und einfach anpassen und herunterladen kann.
Website: https://www.grabient.com/
Typ: Kostenfrei
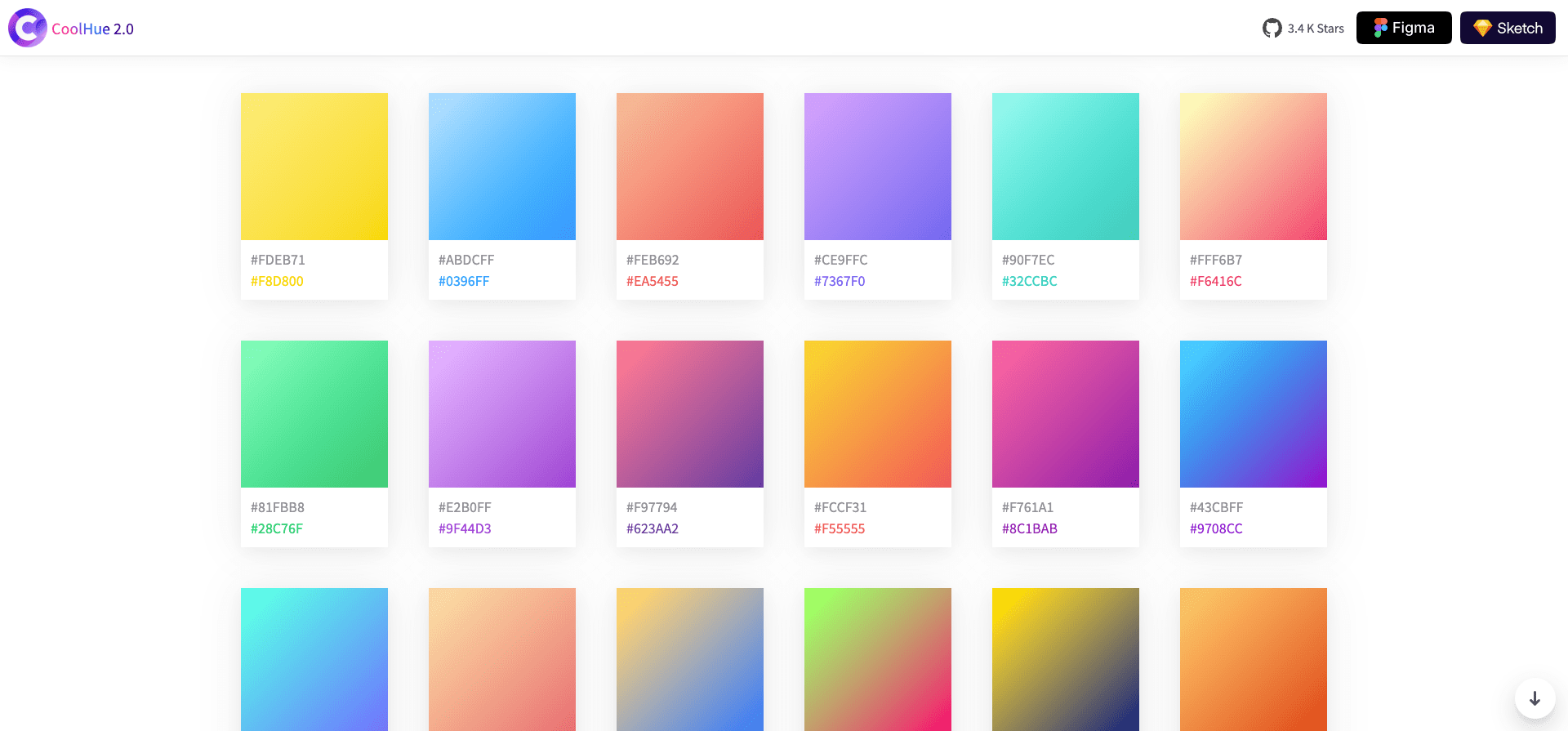
2. CoolHue 2.0

CoolHue ist ein Tool, mit dem du tolle Farbpaletten für deine Projekte erstellen kannst.
Website: https://webkul.github.io/coolhue/
Typ: Kostenfrei
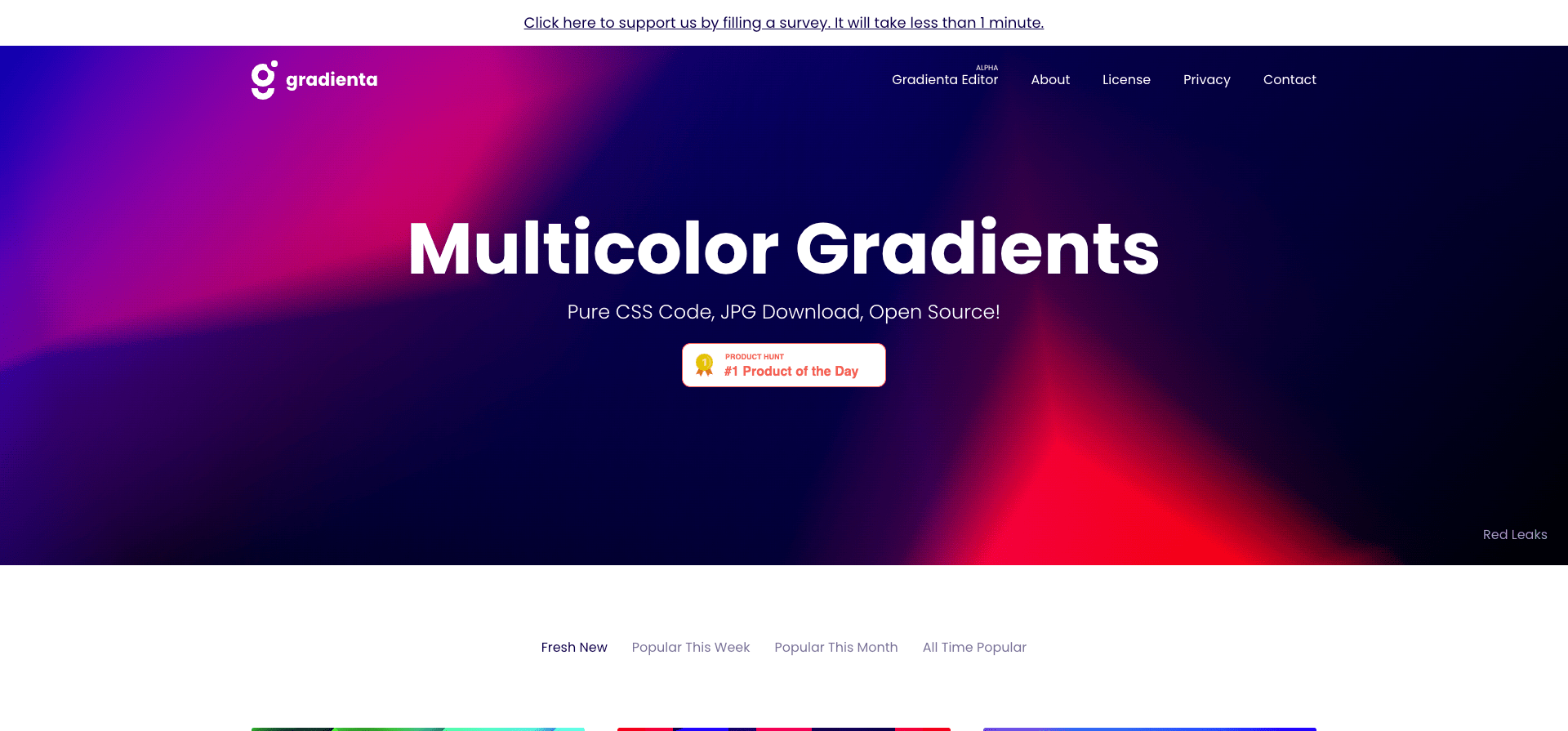
3. Gradienta

182 sorgfältig gefertigte Gradientas.
Website: https://gradienta.io/
Typ: Kostenfrei
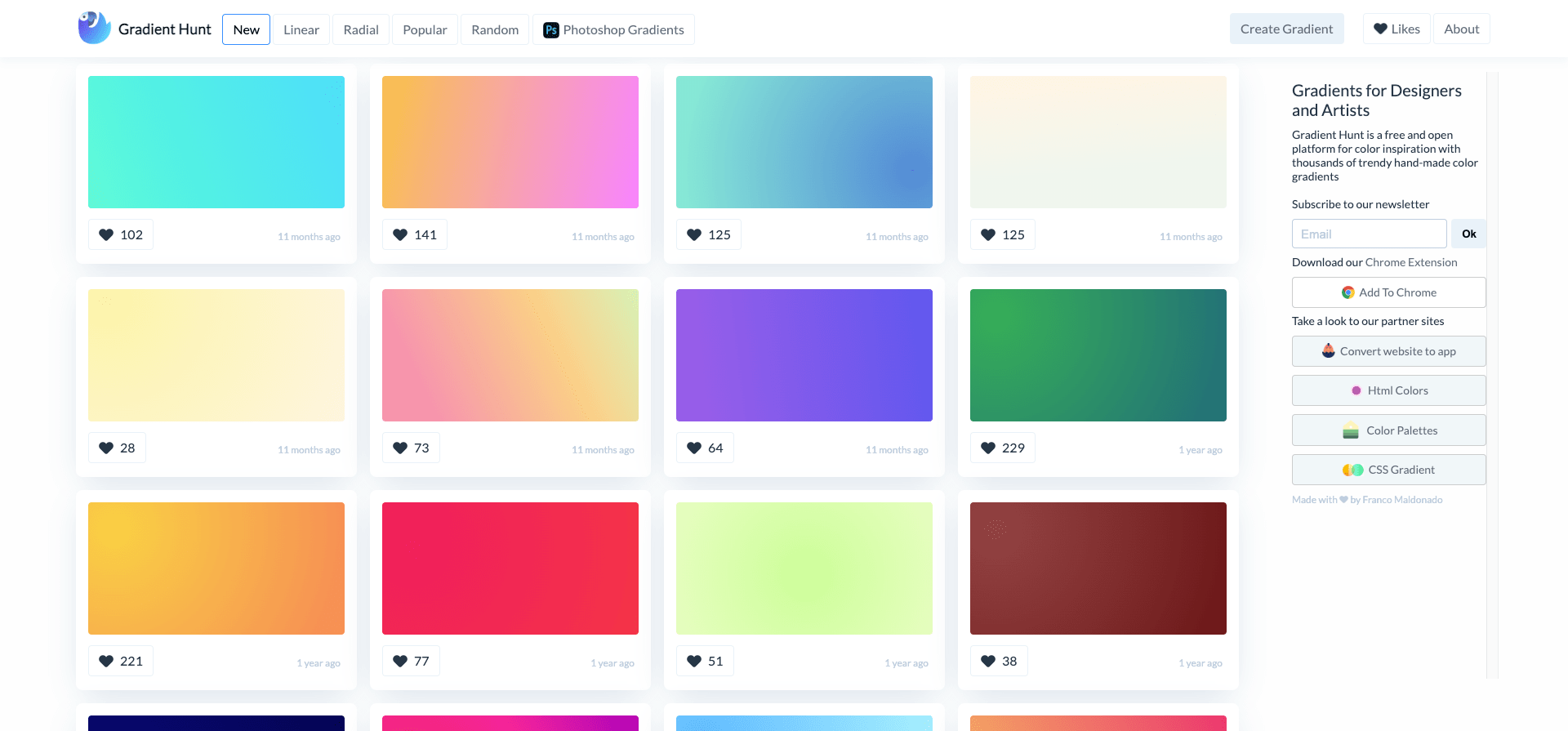
4. Gradient Hunt

Gradient Hunt ist eine kostenlose und offene Plattform für Farbinspiration mit Tausenden von trendigen, handgemachten Farbverläufen.
Website: https://gradienthunt.com/
Typ: Kostenfrei
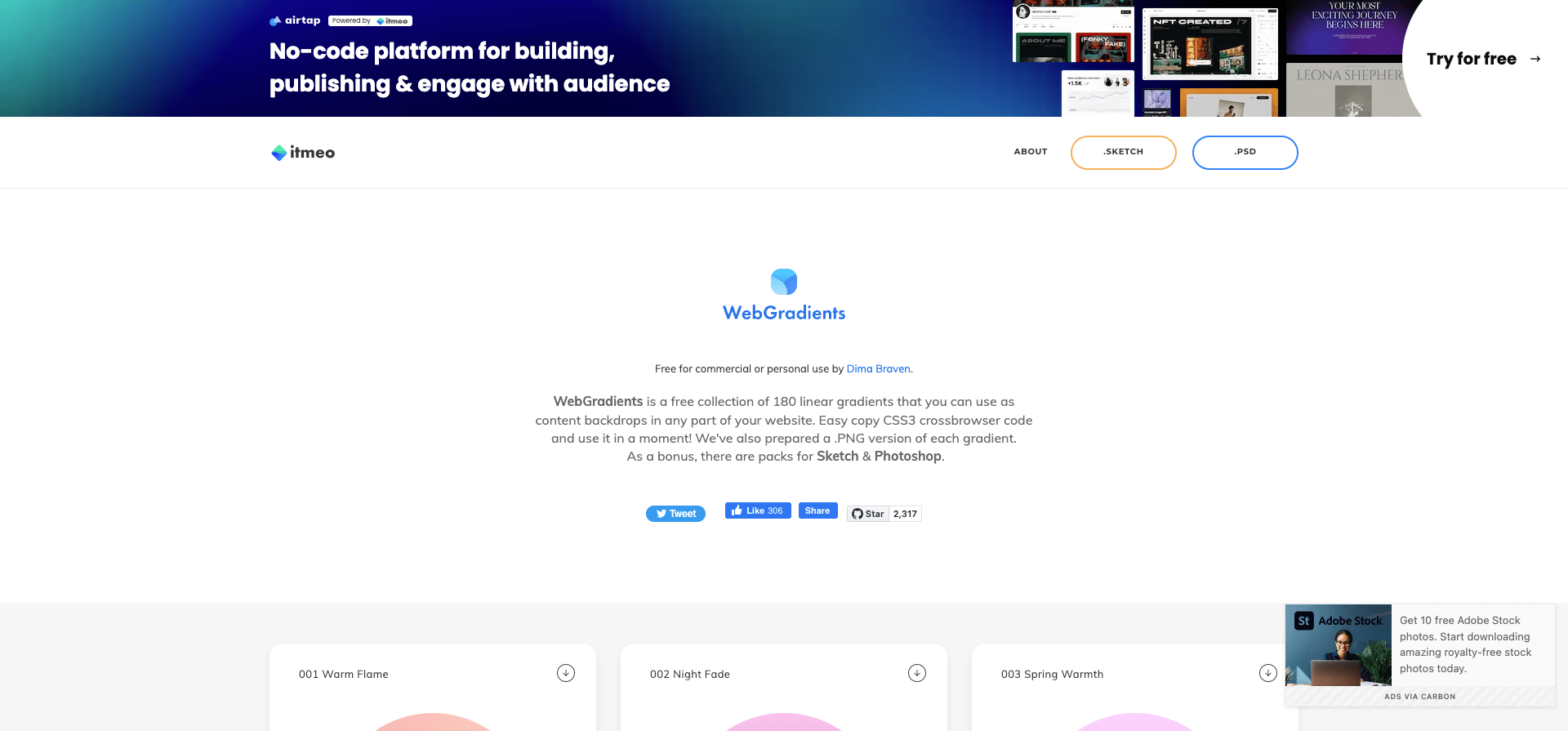
5. WebGradients

WebGradients ist eine kostenlose Sammlung von 180 linearen Farbverläufen, die du als Hintergrund für Inhalte in jedem Bereich deiner Website verwenden kannst. Kopiere einfach den CSS3-Code für Cross-Browser und verwende ihn im Handumdrehen. Von jedem Farbverlauf gibt es auch eine PNG-Version. Als Bonus gibt es Pakete für Sketch & Photoshop.
Website: https://webgradients.com/
Typ: Kostenfrei
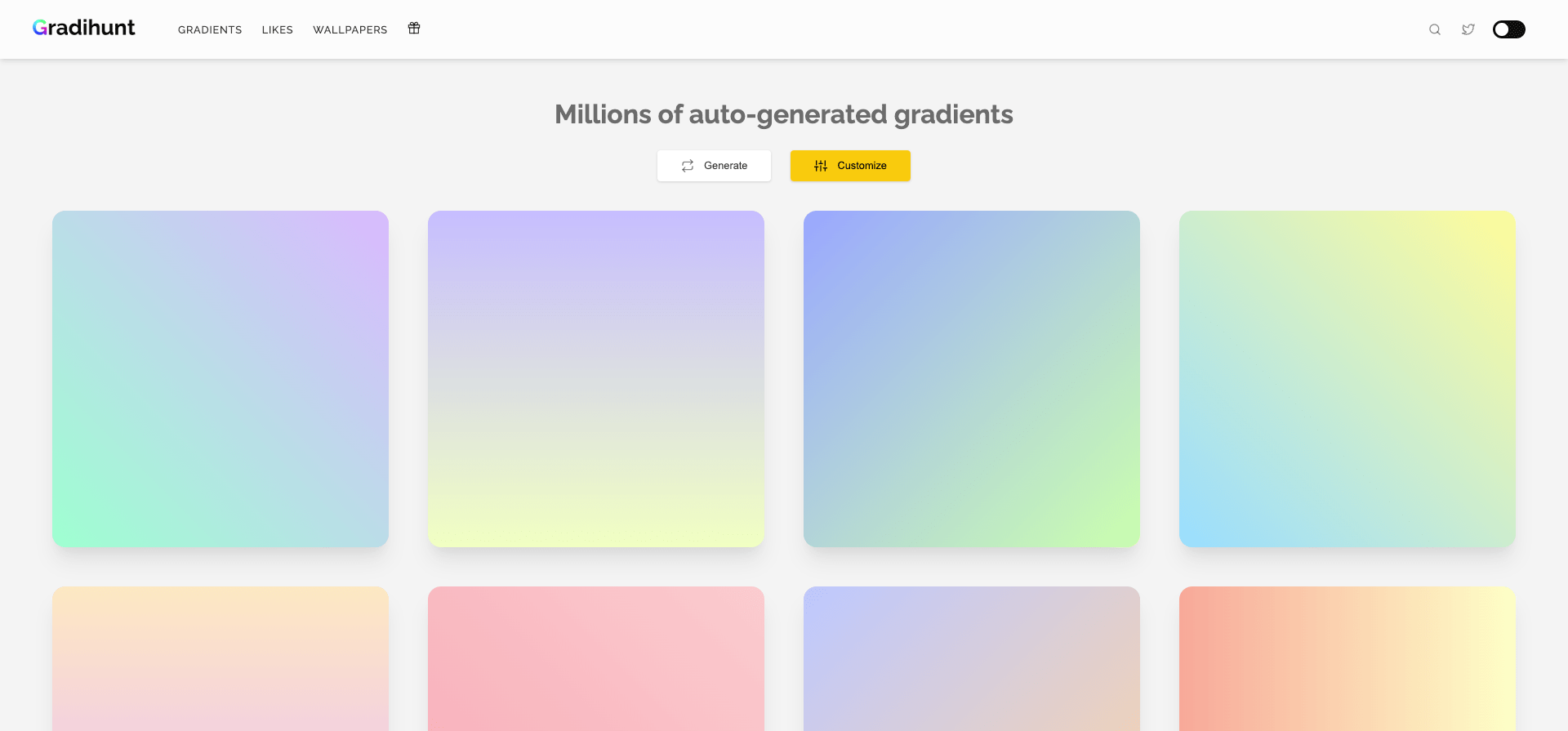
6. Gradihunt

Website mit Millionen von automatisch generierten Farbverläufen.
Website: https://gradihunt.com/
Typ: Kostenfrei
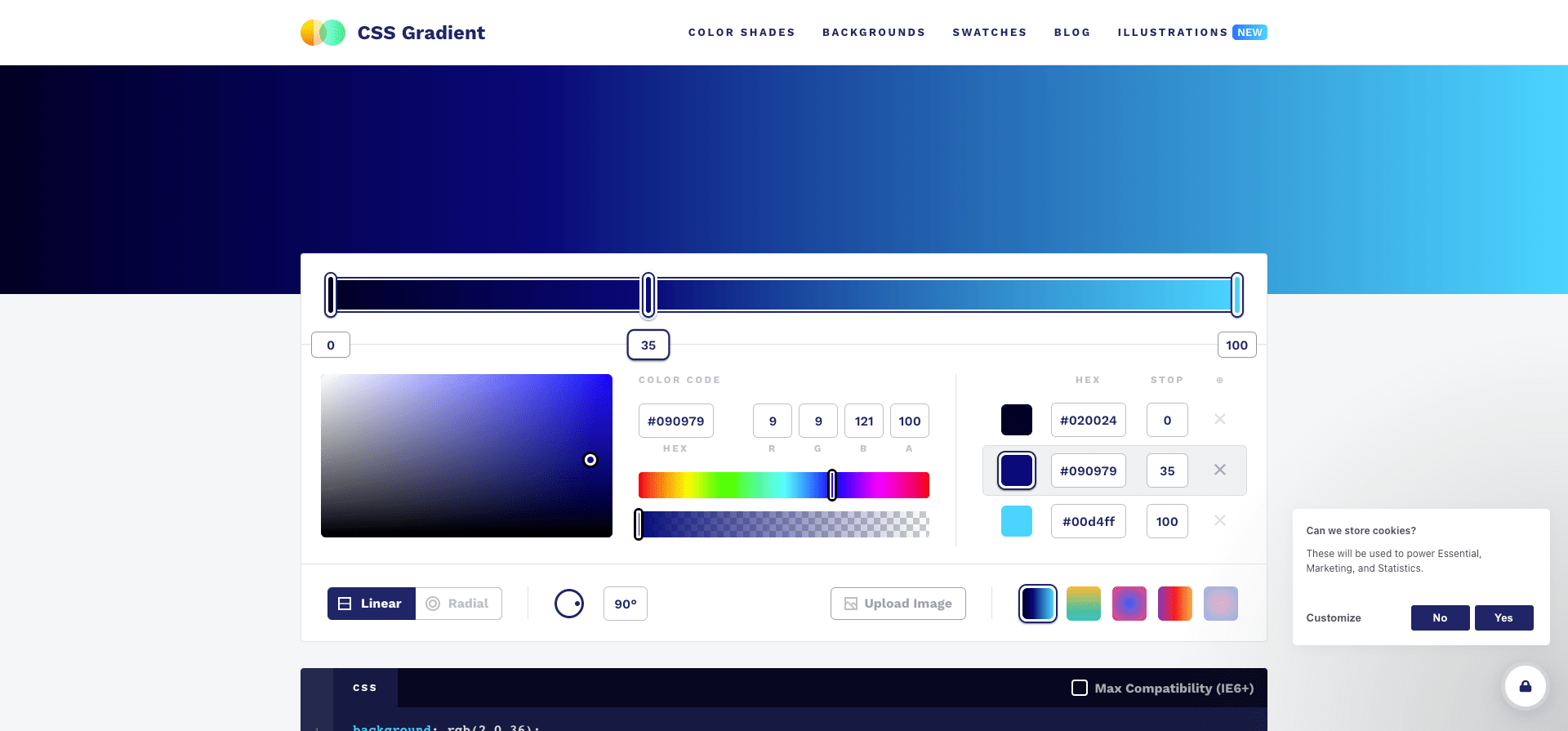
7. CSS Gradient

CSS Gradient ist eine Website und ein kostenloses Tool, mit dem du einen Hintergrund mit Farbverläufen für Websites erstellen kannst. Die Website ist nicht nur ein CSS-Gradient-Generator, sondern auch vollgestopft mit bunten Inhalten über Farbverläufe, von technischen Artikeln bis hin zu realen Farbverlaufsbeispielen wie Stripe und Instagram.
Website: https://cssgradient.io/
Typ: Kostenfrei
8. Mesh Gradients

Mit Mesh Gradients kannst du 100 kostenlose Netzverläufe in den Formaten .sketch, .png, .ai, .jpg, .eps herunterladen.
Website: https://products.ls.graphics/mesh-gradients/
Typ: Kostenfrei
9. Meshgradients

Meshgradients ist ein Tool, das eine Sammlung von Mesh Gradient Kollektion bietet.
Website: https://www.meshgradients.design/
Typ: Kostenfrei
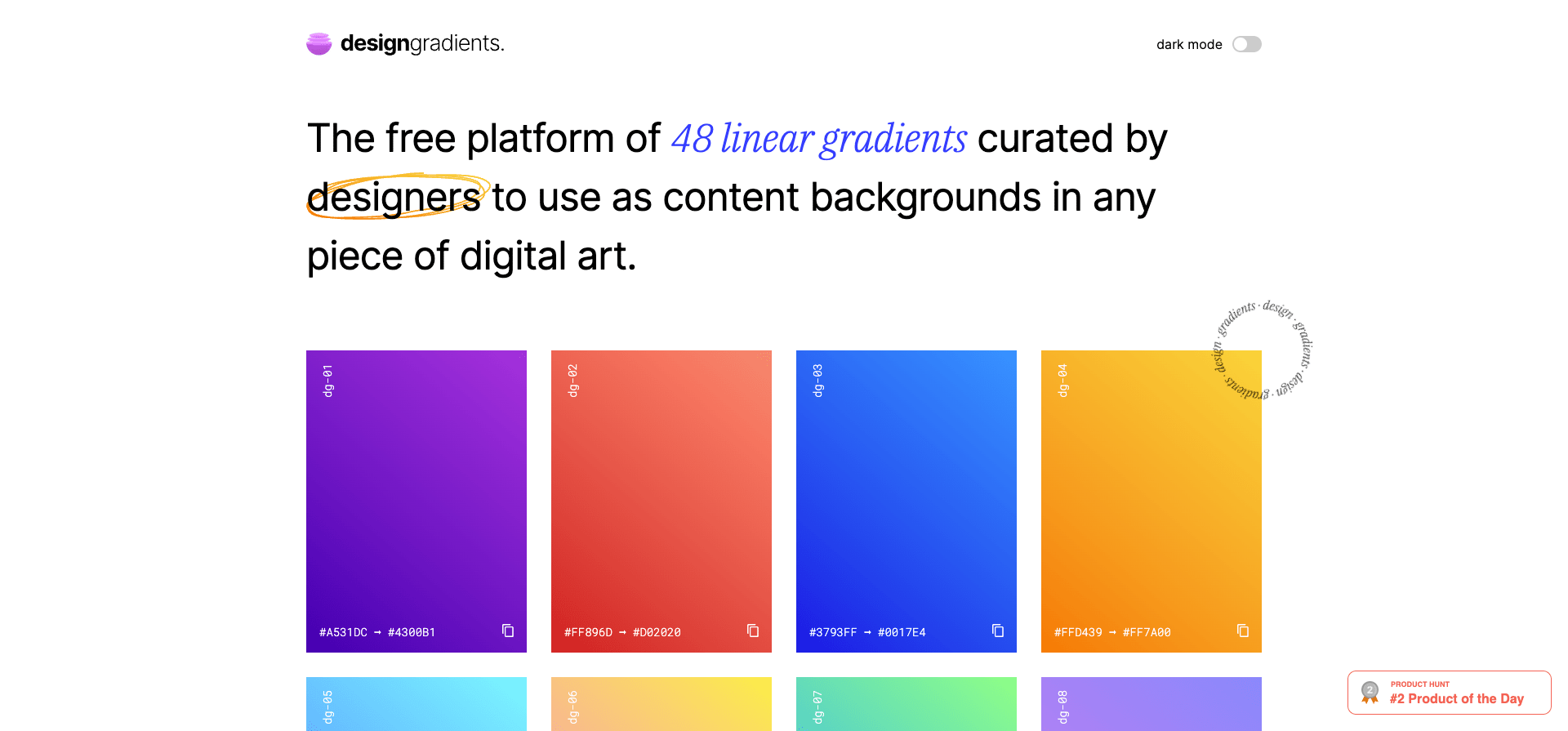
10. Design Gradients

Kostenlose Plattform mit 48 linearen Farbverläufen, die von Designern für die Verwendung als Hintergrund für digitale Kunstwerke ausgewählt wurden.
Website: https://www.designgradients.com/
Typ: Kostenfrei
11. Ingradients

Ausgewählte Mesh-Gradienten für das nächstes Design-Projekt, Website, Flyer, App, Hintergrundbild, Broschüre, etc. zum herunterladen und nutzen.
Website: https://ingradients.net/
Typ: Kostenfrei und kostenpflichtig
12. Gradientos

Mit Gradientos kann man schnell testen, wie verschiedene Farbverläufe auf einigen gängigen UI-Elementen aussehen würden und diese bei Bedarf direkt kopieren.
Website: https://www.gradientos.app/editor
Typ: Kostenfrei





